1. HTML의 목록 유형
- HTML은 아래와 같은 세 가지의 목록 유형이 있다.
1) 정렬되지 않은 목록
> 모든 목록 항목이 글머리 기호로 표시된다.
2) 정렬된 목록
> 각 목록 항목이 번호로 표시되는 목록.
3) 정의 목록
> 각 항목에 대한 설명이 포함된 목록
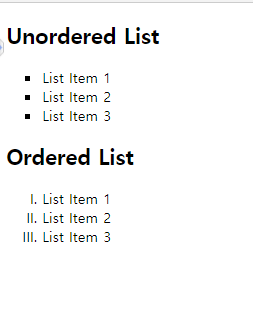
2. 목록의 마커 유형 변경
- 기본적으로 정렬된 목록의 항목은 1,2,3,4... 로 번호가 매겨지지만 정렬되지 않은 목록은 글머리 기호(•)로 표시된다.
- list-style-type 속성을 이용하여 기본 목록 마커 유형을 로마 숫자, 라틴 문자, 원 등 다양한 유형으로 변경할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Setting Numbering or Bullet Point Style of Lists</title>
<style>
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}
</style>
</head>
<body>
<h2>Unordered List</h2>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
</ul>
<h2>Ordered List</h2>
<ol>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
</ol>
</body>
</html>
3. 목록 마커의 위치 변경
- 기본적으로 각 목록 항목의 마커는 outside에 배치된다.
- list-style-position을 사용하면 항목의 표시 상자 안에 배치할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Setting the Position of List Marker</title>
<style>
body{
font-size: 14px;
font-family: Arial,sans-serif;
}
ol li {
background: #ddd;
padding: 5px;
margin: 5px;
}
ol.in li {
list-style-position: inside;
}
ol.out li {
list-style-position: outside;
}
</style>
</head>
<body>
<h2>List Marker Position - Inside</h2>
<ol class="in">
<li>Fasten your seatbelt</li>
<li>Start the car's engine and take a closer look the instrument cluster for any warning sign</li>
<li>Look around carefully and go</li>
</ol>
<h2>List Marker Position - Outside</h2>
<ol class="out">
<li>Fasten your seatbelt</li>
<li>Start the car's engine and take a closer look the instrument cluster for any warning sign</li>
<li>Look around carefully and go</li>
</ol>
</body>
</html>

4. 이미지를 목록 마커로 사용
- list-style-image를 사용하여 이미지를 목록 마커로 설정할 수 있다.
- 하지만 이미지를 정상적으로 출력하지 못하는 경우도 존재한다.
- 이 때, background-image CSS 속성을 통해 이미지 글머리 기호를 설정할 수 있다.
(우선 목록의 글머리 기호를 none으로 하고, 배경 이미지를 정의)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Setting Image Marker in Background with CSS</title>
<style>
ul {
list-style-type: none;
}
ul li {
background-image: url("/examples/images/bullet.png");
background-position: 0px 3px;
background-repeat: no-repeat;
padding-left: 20px;
margin: 5px
}
</style>
</head>
<body>
<h1>Using Image as Bullet Point</h1>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
</ul>
</body>
</html>
'Language > CSS' 카테고리의 다른 글
| [CSS] CSS Box Model (0) | 2021.02.03 |
|---|---|
| [CSS] CSS 테이블 (0) | 2021.02.03 |
| [CSS] CSS 링크 (0) | 2021.02.03 |
| [CSS] CSS 텍스트 (0) | 2021.02.03 |
| [CSS] CSS 글꼴 (0) | 2021.02.03 |