1. CSS 링크
- color, font, background, border와 같은 모든 CSS 속성을 지정할 수 있다.
- 링크는 아래와 같은 4가지 상태가 있다.
| a: link | 일반적인 또는 방문하지 않은 링크의 스타일을 정의 |
| a: visited | 사용자가 이미 방문한 링크의 스타일 |
| a: hover | 사용자가 링크 위에 마우스 포인터를 올려 놓았을 때 링크의 스타일 |
| a: active | 클릭할 때 링크의 스타일 |
- 마지막으로 정의된 스타일 규칙이 이전에 정의된 스타일 규칙보다 우선되기 때문에 서로 다른 링크상태에 대해 스타일을 설정하는 순서가 중요하다.
- 일반적으로 다음의 순서를 따라야 한다.
link -> visited -> hover -> active -> focus
2. 표준 링크 스타일 수정
- Chrome, Firefox, Safari 등과 같은 모든 주요 브라우저에서 웹 페이지의 링크에는 밑줄이 있고 해당 스타일을 독점적으로 설정하지 않은 경우 브라우저의 링크 기본색상을 사용한다.

- 단 hover 상태의 경우 링크 모양에는 변화가 없다. 상태에 따라 파란색, 보라색 또는 빨간색으로 유지된다.
3. 링크의 사용자 정의 색상 설정
a:link {
color: #1ebba3;
}
a:visited {
color: #ff00f4;
}
a:hover {
color: #a766ff;
}
a:active {
color: #ff9800;
}
4. 링크에서 기본 밑줄 제거
a:link, a:visited {
text-decoration: none;
}
a:hover, a:active {
text-decoration: underline;
}
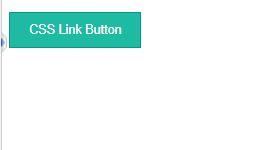
5. 텍스트 링크를 버튼 처럼 보이게 만들기
- CSS를 사용하여 일반적인 텍스트 링크를 버튼 처럼 보이게 만들 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Customize a Link as Button using CSS</title>
<style>
a:link, a:visited {
color: white;
background-color: #1ebba3;
display: inline-block;
padding: 10px 20px;
border: 2px solid #099983;
text-decoration: none;
text-align: center;
font: 14px Arial, sans-serif;
}
a:hover, a:active {
background-color: #9c6ae1;
border-color: #7443b6;
}
</style>
</head>
<body>
<p><a href="#">CSS Link Button</a></p>
</body>
</html> 
'Language > CSS' 카테고리의 다른 글
| [CSS] CSS 테이블 (0) | 2021.02.03 |
|---|---|
| [CSS] CSS List (0) | 2021.02.03 |
| [CSS] CSS 텍스트 (0) | 2021.02.03 |
| [CSS] CSS 글꼴 (0) | 2021.02.03 |
| [CSS] CSS 배경 (0) | 2021.02.03 |